How to get blog traffic from youtube? Uploading video to youtube is easy but what can we do to generate traffic to our blog from the video?
How to get blog traffic from youtube? Uploading video to youtube is easy but what can we do to generate traffic to our blog from the video?Here are important ideas and steps which helps to bring traffic from youtube video.
First I will list three basic steps and then will discuss each step in detail.
1) Create your own video
2) Register with youtube and Upload your video with correct title.
3) Incorporate and mention your blog url at appropriate places on youtube.
1) Now we will look at first step as what kind of video can be prepared?
You need something related to your blog subject. Website owners use youtube for marketing and selling their products with sales video but I am not talking of that.
We need video related to our blog subject. In general humorous video, how to video, some catchy dance and music video, amazing and interesting facts video, educational video etc. will catch attention and will get many views.
e.g. I can prepare video related to some of the posts on this blog as How to shift to custom domain,How to get blog traffic or How to make money from blog.
Many bloggers have personal blogs so they can have video on making some recipe, how to swim or some kitchen tips and tricks, funny video of their animal or pet, video of the places they have visited, video of sports they play or teaching or giving tips on some sports, video on party they have organized etc.
You can capture video using webcam, cellphone or handy cam or whichever is most suitable. Youtube accepts many file formats for video uploading so file format is not big issue but if you go for high quality video then file size is too large. So normal resolution is ok. Also read youtube help regarding this. Video file size also increases with the time so as far as possible keep video length from 5 minutes to 15 minutes.(for few subjects it can be longer). Picture and sound quality should be clear and if you know little of video editing it helps you to edit the video.
2) If you are not already registered, you need to register at youtube.com. After login you will find a yellow color Upload button on right hand corner. Then click on Upload video file. Then clicking on Upload video gives you a browse window to choose video from your computer hard disk and upload it. You also have to enter title, description,tags and category. And then click save. It takes some time for your video to go live. Since your video will appear in youtube search result based on video title and description, it is very important to choose correct post title and description. Hence do some research on youtube by searching related videos and enter the keywords you are looking for in your video title and description. Also enter your blog url in description.
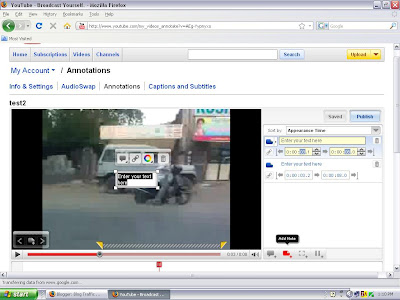
3) Now you need to add your blog url in the video. Go to my video and then Annotations then click on Add note (see the image below) it gives you a window on the video asking "Enter your text here". Type your blog url here then you can change color if required , then holding mouse cursor you can drag it from center to one of the corner so that it does not come in the way of watching video.

Now you have to choose time period for which this will appear on video so you can select full time starting from 0.0 to full length of video. Now you have to click on save and publish.
Check your blog url is appearing on video or not.
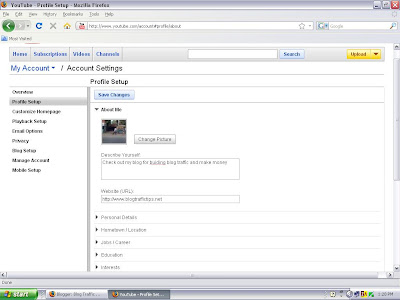
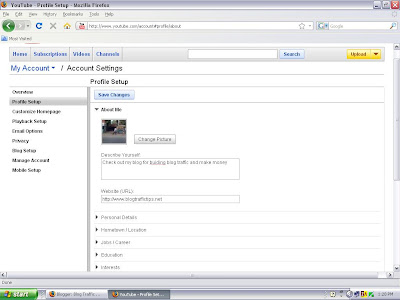
You also need to enter your blog url in your profile. You need to go to Account > Profile setup > website. See the picture below.

Check your blog url is appearing on video or not.
You also need to enter your blog url in your profile. You need to go to Account > Profile setup > website. See the picture below.

Now logout and search youtube with keyword you have mentioned in video title and see where you can find it in search results and watch the video. You can fine tune the video title and description if required for better ranking. Send emails to your friends giving url of video and asking them to watch the video and rate it. Getting few higher ratings creates good impression on visitors.
Your account at youtube also has insight and statistics option under My account where you can come to know from where visitors has come to watch your video.
So what are you waiting for ? Shoot a video and fire!